Visualize surface vector fields with VTK.js


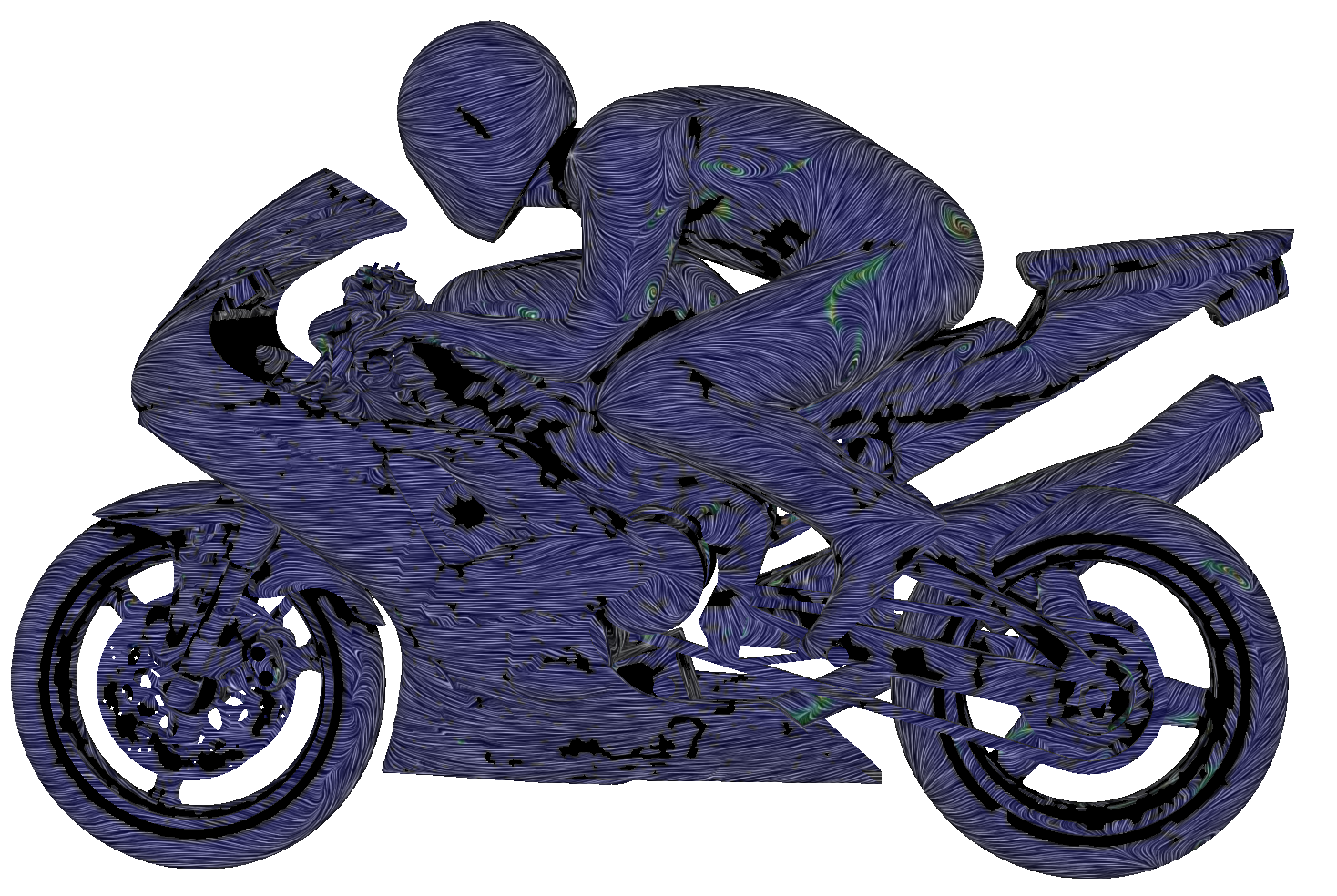
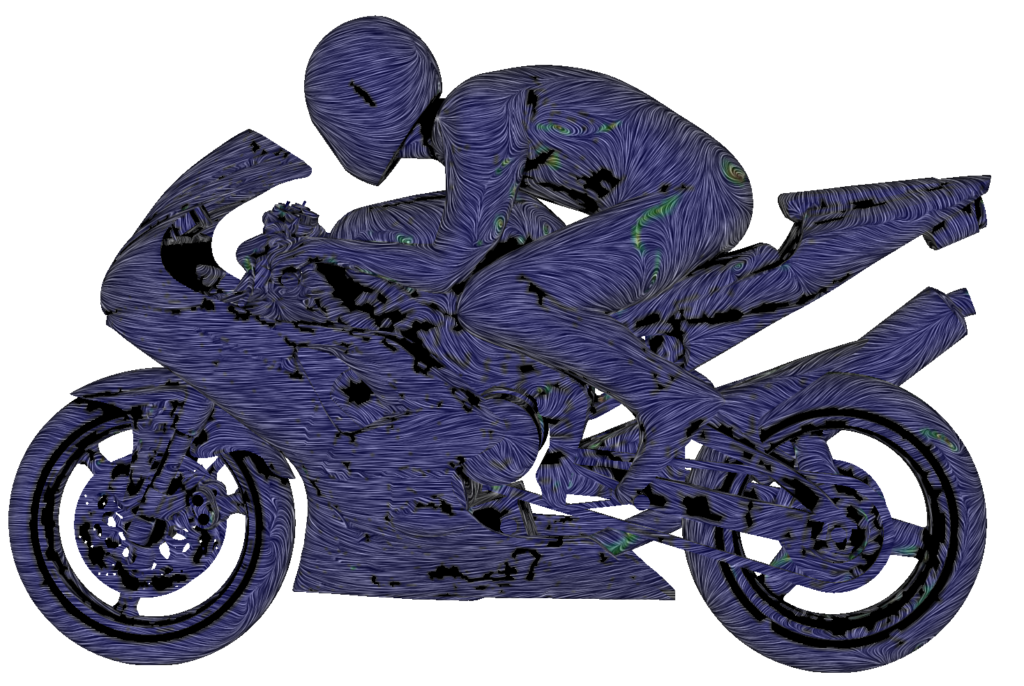
The Line Integral Convolution (LIC) is a vector field visualization technique that involves convolving noise with a vector field. This produces streaking patterns along the vector field’s tangents:

ParaView supports displaying LIC on arbitrary surfaces since version 4.1 (and in VTK since 6.1), with the SurfaceLIC plugin. You can find more information on the ParaView plugin, and the technique in general on the ParaView wiki.
Kitware has recently added the ParaView SurfaceLIC plugin to VTK.js. You can therefore use the vtkSurfaceLICMapper to visualize vector flow on surfaces directly in a web browser. The feature is available since VTK.js 16.8. For reference, the last release note of VTK.js is here.
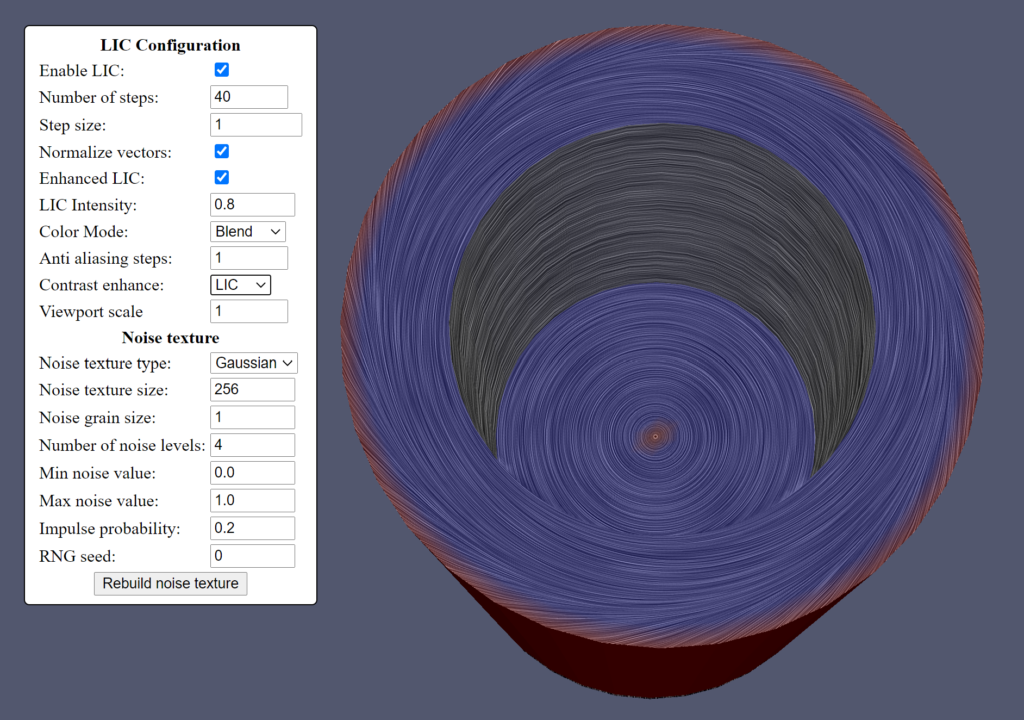
The interactive Surface LIC example, on the vtk.js website, shows how to integrate this feature in a simple vtk.js pipeline, and exposes most of the supported parameters.

Note: the mapper requires the EXT_color_buffer_float and OES_texture_float_linear WebGL2 extensions. When using Chrome on Windows, this means that the D3D9 ANGLE rendering backend is not supported. We recommend using the D3D11 backend instead. This should be the default on an up-to-date system.
Getting Started with vtk.js
If you want to learn more about vtk.js or get help, we have you covered. Below is a list of links to help you navigate vtk.js and the help forums.
- For general info, visit the vtk.js website.
- To browse the source code, visit our Github repo.
- Found a bug? Have a feature request? Drop them in our issue tracker.
- To ask questions on how to integrate vtk.js into your projects, stop by the VTK Discourse web section.
- You can find a complete list of vtk.js examples on our example page.
- For an example application built using vtk.js, check out ParaView Glance.
- We provide VTK.js training as well.