New in VTK 9.3: Radial Gradient Background

Introduction
Recently, a cool feature has been added to VTK’s rendering system – radial gradient backgrounds. In contrast to conventional single-color backgrounds, gradient backgrounds can offer an aesthetic edge. They can introduce texture and depth, enhancing the visual appeal of your application.
Previously, VTK supported only vertical gradients. However, prompted by a customer request for radial gradients, we embarked on making the rendering of gradient backgrounds more generic and faster to draw.
Gradient Backgrounds
Let’s see how to add gradients in your VTK application. The gradient mode is a property of vtkRenderer, and there are four available modes:
- Vertical
- Horizontal
- Radial Farthest Side
- Radial Farthest Corner
You can select your desired gradient mode and set two “stop colors”. Stop colors are colors that mark the beginning and end points in a gradient. They are essential for defining the gradient’s color transitions. In a gradient, colors transition smoothly from one stop color to the other, creating a visual blend between the two. The color interpolation is performed in RGB space.
For example, if you have a vertical gradient background in a visualization, you might set the top stop color to orange-red and the bottom stop color to gold. The gradient will smoothly transition from orange-red at the top to gold at the bottom. Let’s take a look at how to enable these different gradient modes in VTK with some C++ example code.
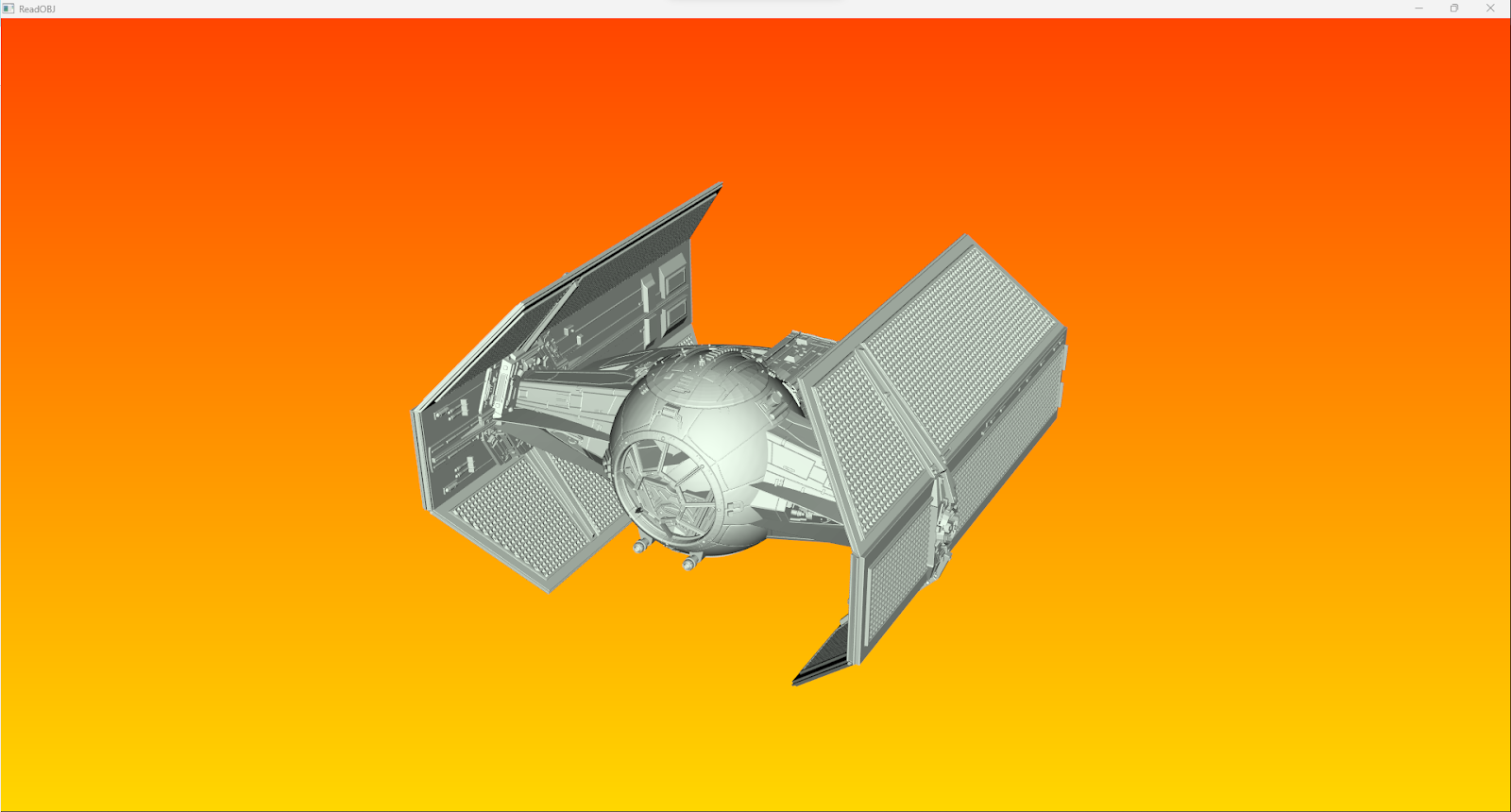
Vertical
You can enable the vertical gradient by using the VTK_GRADIENT_VERTICAL option.
vtkNew<vtkNamedColors> colors;
const auto bottomColor = colors->GetColor3d("Gold");
const auto topColor = colors->GetColor3d("OrangeRed");
renderer->GradientBackgroundOn(); // enable gradient backgrounds
renderer->SetGradientMode(vtkRenderer::GradientModes::VTK_GRADIENT_VERTICAL);
renderer->SetBackground(bottomColor.GetData()); // Color 1
renderer->SetBackground2(topColor.GetData()); // Color 2
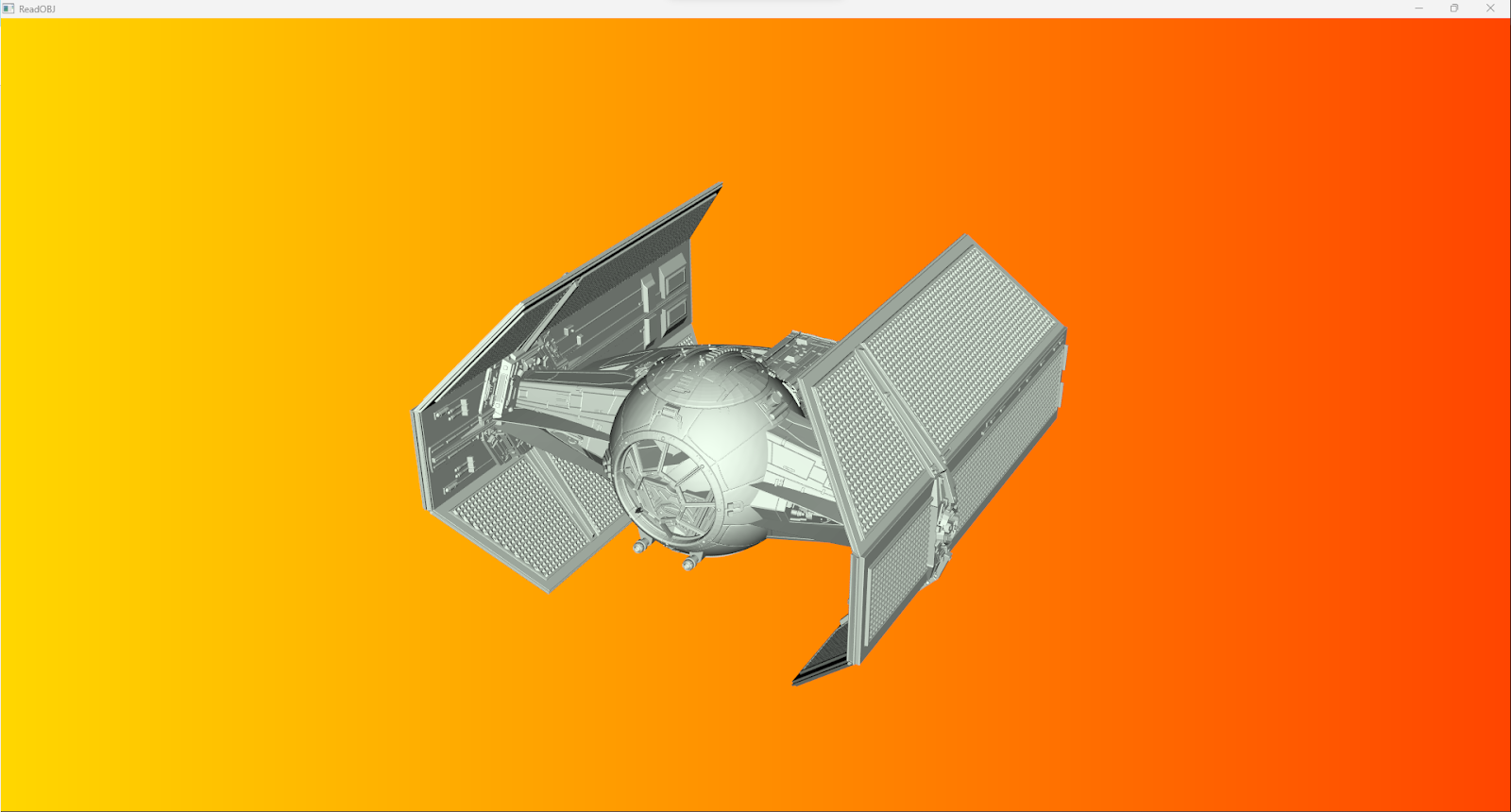
Horizontal
Similarly, a horizontal gradient can be enabled with VTK_GRADIENT_HORIZONTAL.
vtkNew<vtkNamedColors> colors;
const auto leftColor = colors->GetColor3d("Gold");
const auto rightColor = colors->GetColor3d("OrangeRed");
renderer->GradientBackgroundOn(); // enable gradient backgrounds
renderer->SetGradientMode(vtkRenderer::GradientModes::VTK_GRADIENT_HORIZONTAL);
renderer->SetBackground(leftColor.GetData()); // Color 1
renderer->SetBackground2(rightColor.GetData()); // Color 2
While horizontal and vertical gradients are fairly straightforward, let’s focus on radial gradients and understand their unique characteristics:
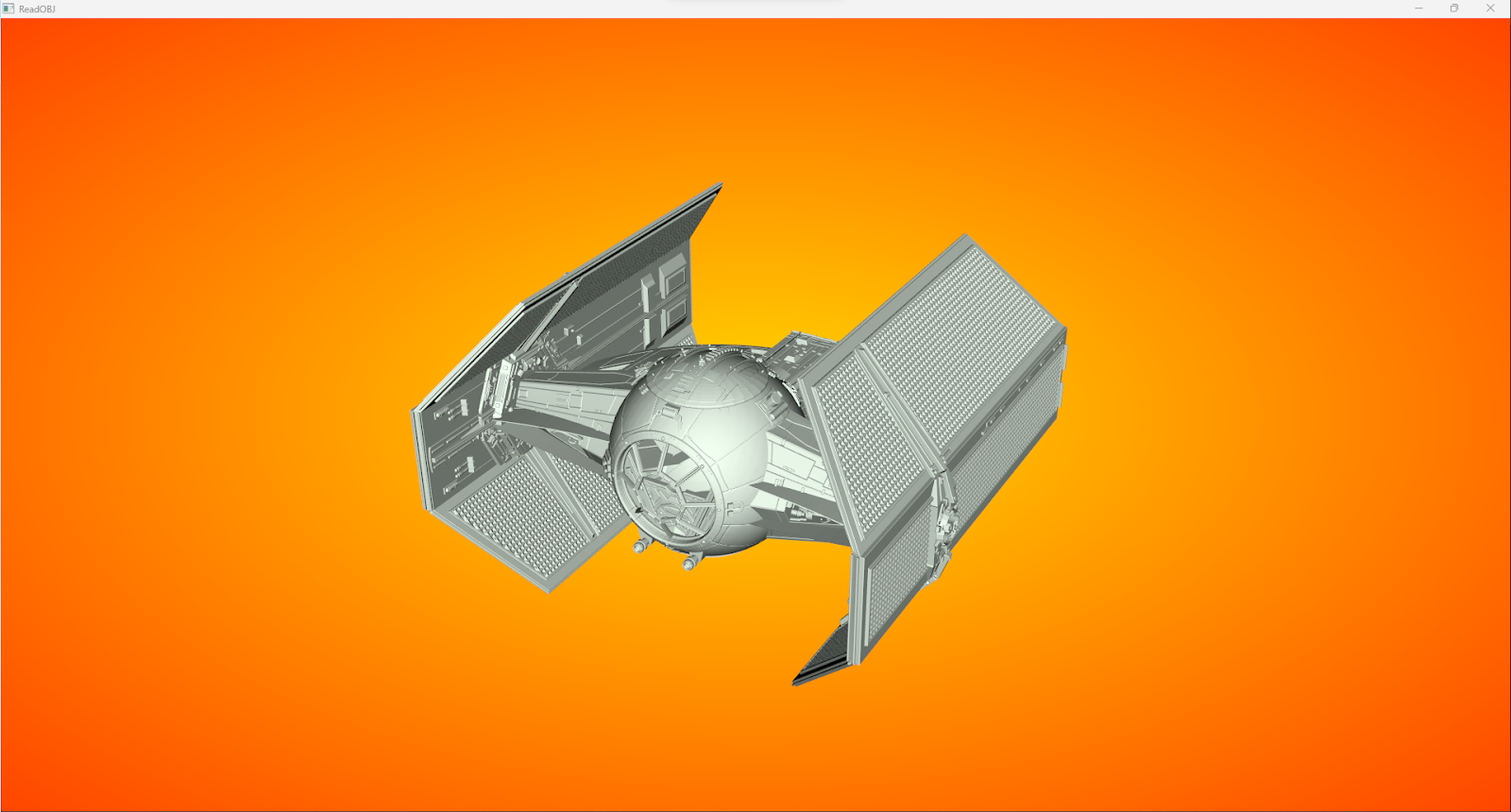
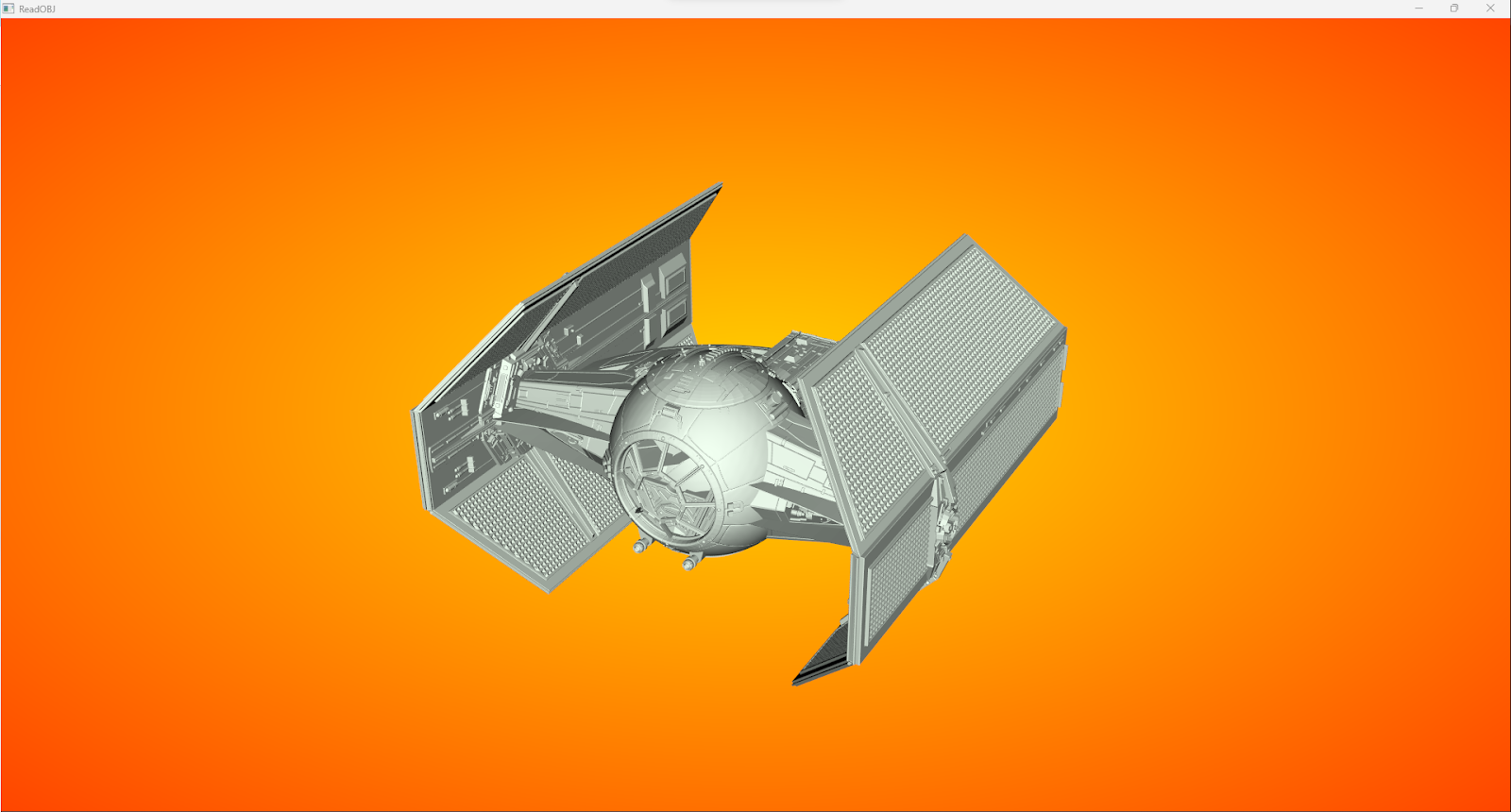
Radial Farthest Side
In this mode, the color at the center gradually transitions into another color as you move away from the center. The perimeter extends all the way to the farthest side from the center. If you have a rectangular viewport, the locus forms an ellipse, and for square viewports, it’s a circle. The circle/ellipse touches all sides of the viewport.
vtkNew<vtkNamedColors> colors;
const auto centerColor = colors->GetColor3d("Gold");
const auto sideColor = colors->GetColor3d("OrangeRed");
renderer->GradientBackgroundOn(); // enable gradient backgrounds
renderer->SetGradientMode(vtkRenderer::GradientModes::VTK_GRADIENT_RADIAL_VIEWPORT_FARTHEST_SIDE);
renderer->SetBackground(centerColor.GetData()); // Color 1
renderer->SetBackground2(sideColor.GetData()); // Color 2
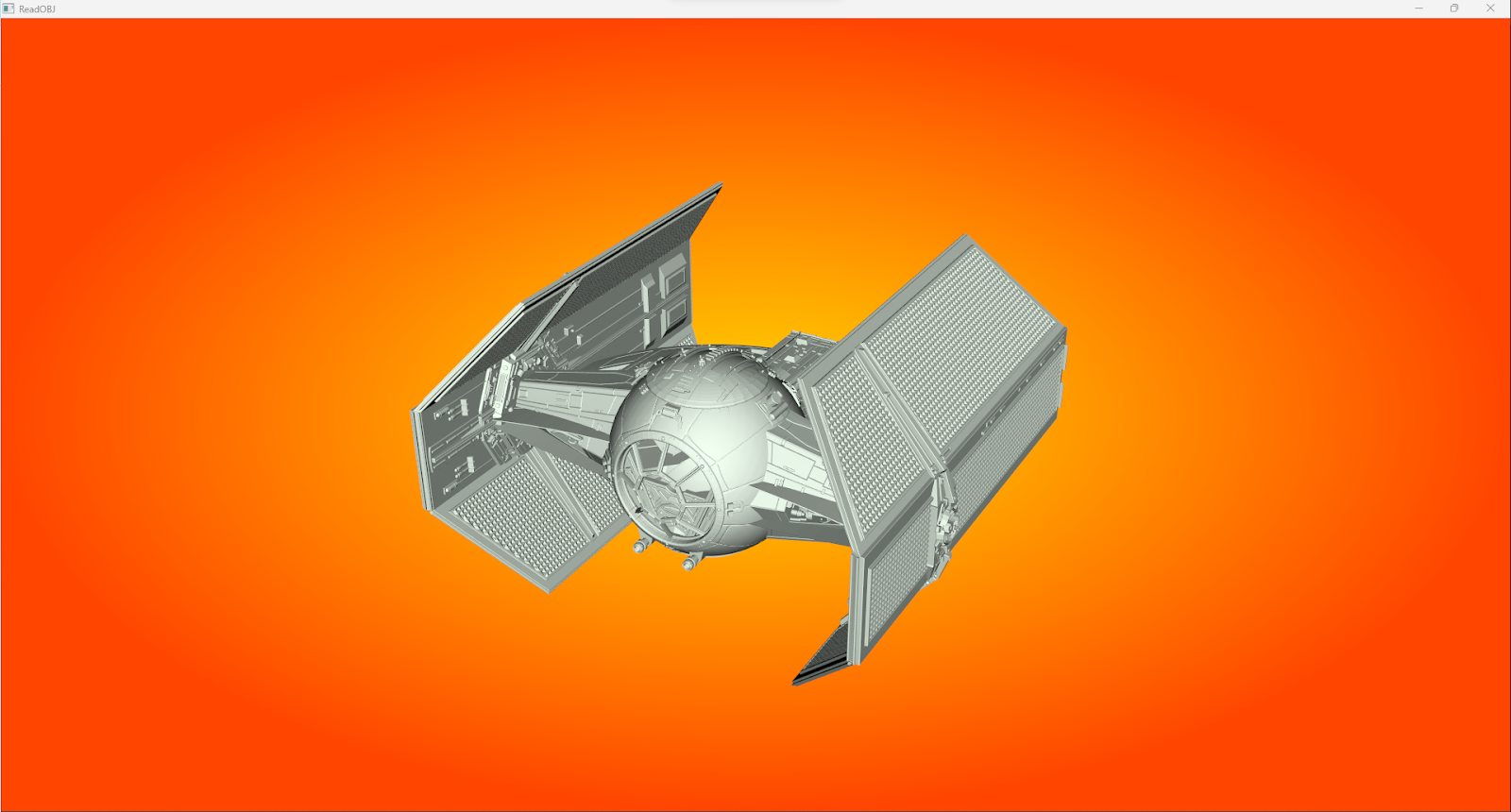
Radial Farthest Corner
Here, the circle/ellipse touches all the corners of the viewport, creating a more expansive appearance for the radial gradient.
vtkNew<vtkNamedColors> colors;
const auto centerColor = colors->GetColor3d("Gold");
const auto cornerColor = colors->GetColor3d("OrangeRed");
renderer->GradientBackgroundOn(); // enable gradient backgrounds
renderer->SetGradientMode(vtkRenderer::GradientModes::VTK_GRADIENT_RADIAL_VIEWPORT_FARTHEST_CORNER);
renderer->SetBackground(centerColor.GetData()); // Color 1
renderer->SetBackground2(cornerColor.GetData()); // Color 2
Conclusion
These gradient backgrounds provide an exciting new dimension to your visualizations. We’ve generalized the gradient background shader program by essentially performing a color interpolation between two stop colors, which is controlled by a distance function. This feature is accessible from version 9.3.0.rc0 onwards. We look forward to your feedback on this development, which you can share on the VTK Discourse website.
Working with Kitware
Kitware is at the forefront of scientific visualization, pioneering the development of state-of-the-art rendering algorithms. With a rich heritage of world-class visualization expertise, we offer open source technologies like VTK. Our commitment to open source solutions is unwavering and aimed at advancing scientific discovery while delivering cutting-edge, cost-effective applications to our clients.
At Kitware, we prioritize transparent and honest customer interactions, often functioning as an extension of your team. Our driving force is to create solutions that bring value and tangible results. If you’re interested in collaborating with Kitware, whether it’s for support or the implementation of new features in VTK, we invite you to request a meeting with our experts. Your success is our priority.