GeoJS Draws Better Lines

Lines are a basic component of most data visualizations. Lines can convey much more than just edges and connectivity; the color, thickness, and opacity of lines can provide additional information. GeoJS, an open-source library for geospatial and large-scale image visualization, can draw sophisticated lines. The recent version 0.11.0 release made many stylistic and quality improvements to this ability.
GeoJS is a client-side web rendering library. This means that it does not have to communicate with any server. Rather, it runs entirely in a web browser, which allows local resources to draw maps or annotations and enables visualizations to scale. GeoJS supports line drawing via Scalable Vector Graphics (SVG), <canvas>, and WebGL.
SVG uses an eXtensible Markup Language (XML) specification. While SVG is a popular backend for drawing graphics, it has limitations in regards to rendering lines. The SVG rendering process is very slow when it needs to draw many lines. In addition, SVG cannot vary line width or add color along the length of a line. Since a browser tracks each SVG item that gets drawn, it is easy to trigger events. The browser can show information, for example, when a mouse hovers over a line. SVG does not, however, scale to millions of items.
The HyperText Markup Language (HTML) <canvas> element draws paths, including lines, in a two-dimensional buffer. Its features for drawing lines are similar to those of SVG, and like SVG, it cannot vary line width or add color along a line. Unlike SVG, <canvas> draws lines to the buffer without tracking them, so a program needs to create and trigger events on its own. Drawing to <canvas> scales well.
Web Graphics Library (WebGL) exposes access to graphics acceleration and OpenGL. WebGL programs everything explicitly, which gives greater flexibility, but it takes longer to create basic features. WebGL requires either graphics processing unit (GPU) support or emulation. With WebGL, only the GPU limits the scale of the data.
Although most browsers support SVG, <canvas>, and WebGL, Microsoft Internet Explorer and Microsoft Edge still mark WebGL support as experimental. Firefox and Chrome support WebGL version 2, though this version does not have any new features that pertain to line drawing.
By default, GeoJS picks the fastest method for line drawing that a given browser supports, which is usually WebGL. The GeoJS code for line drawing supports most of the options in SVG and <canvas>. In addition, it can vary line width, color, and opacity. It can also vary join styles. While there are other popular open-source geographic information system libraries that show data in a geospatial context, none of them vary properties along the length of a line. Furthermore, GeoJS out-performs these libraries in the number of lines that it can draw at once. With its many features for line drawing, GeoJS produces clearer and more informative visualizations.
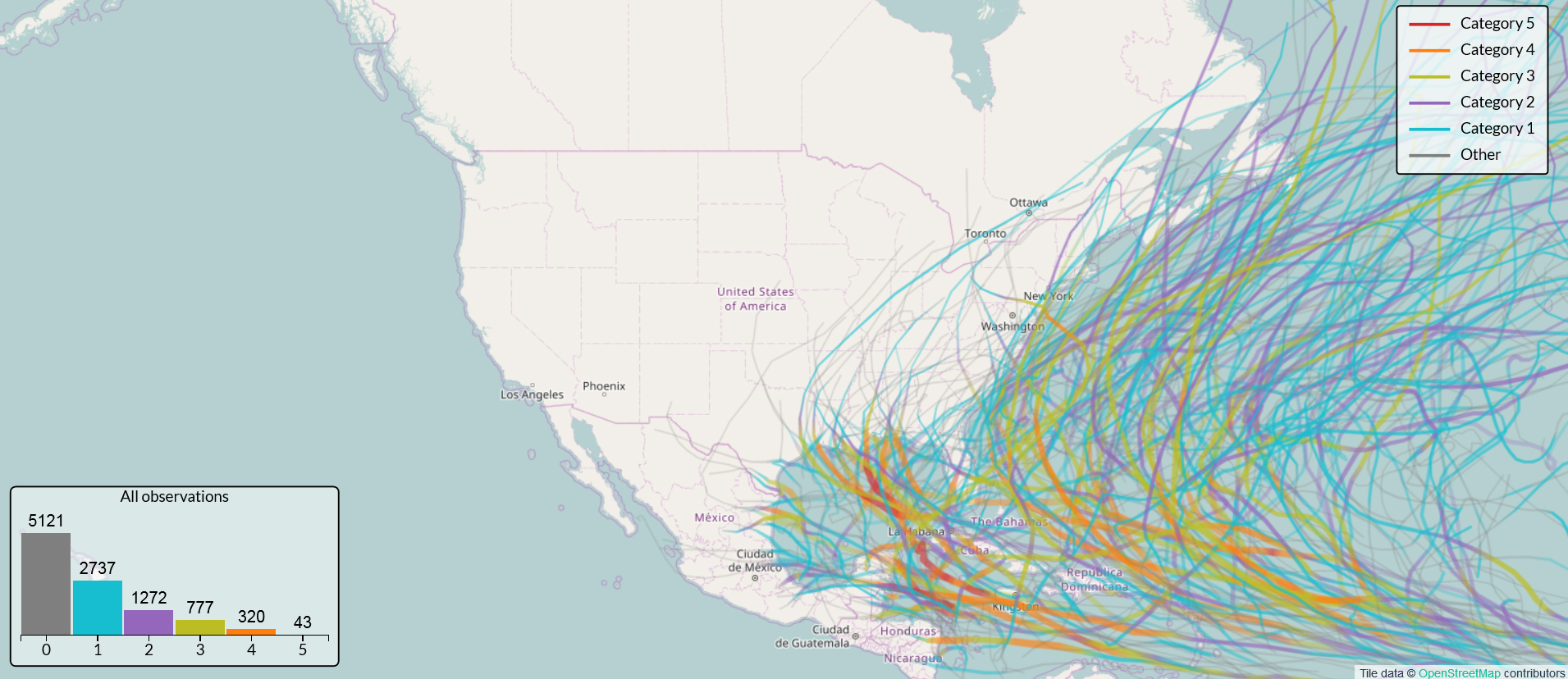
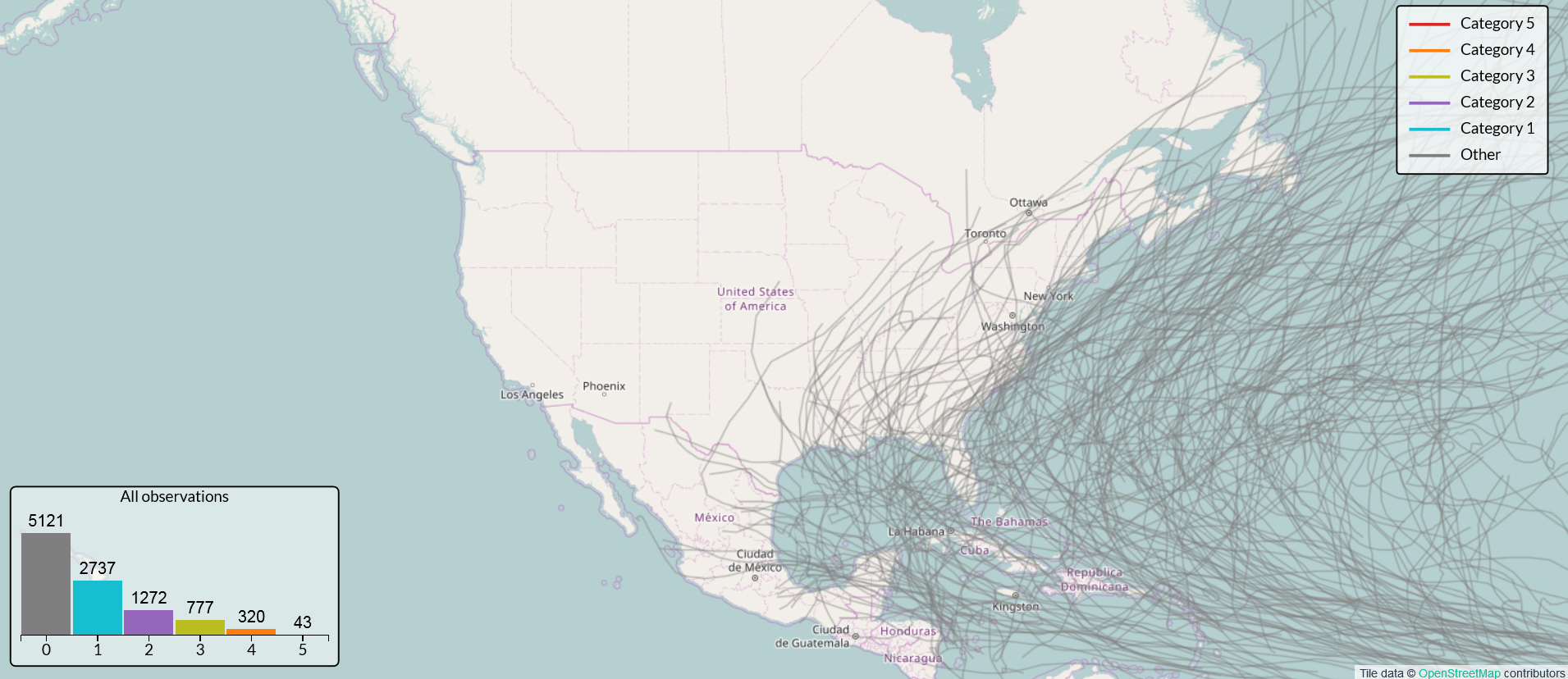
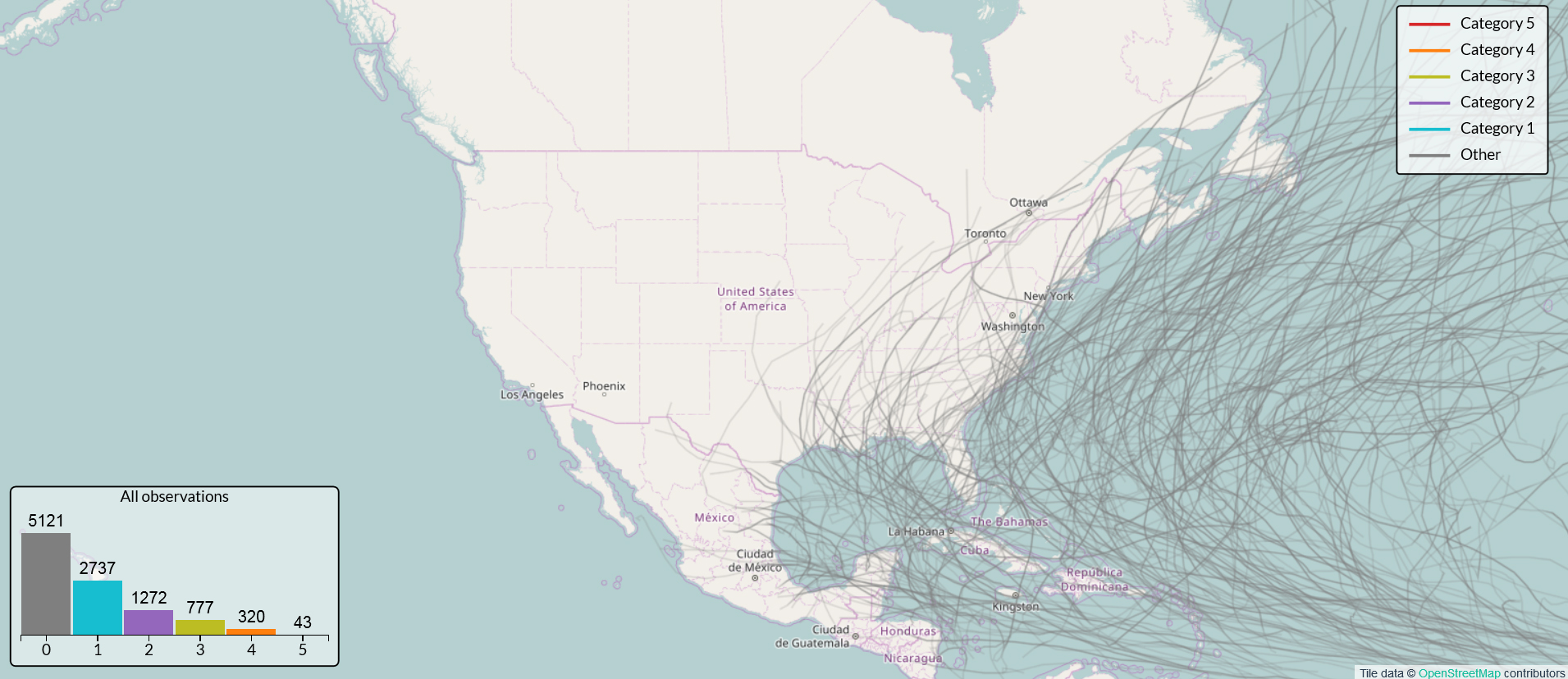
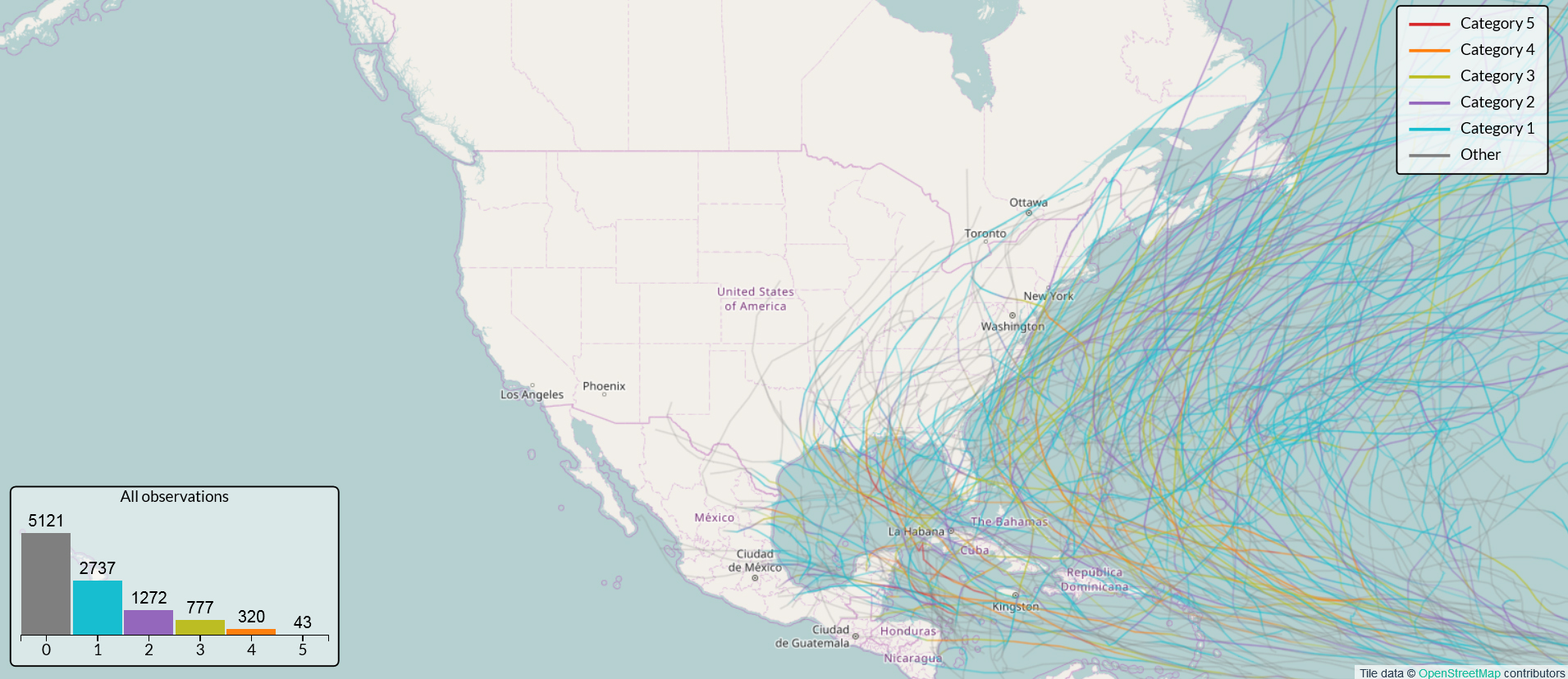
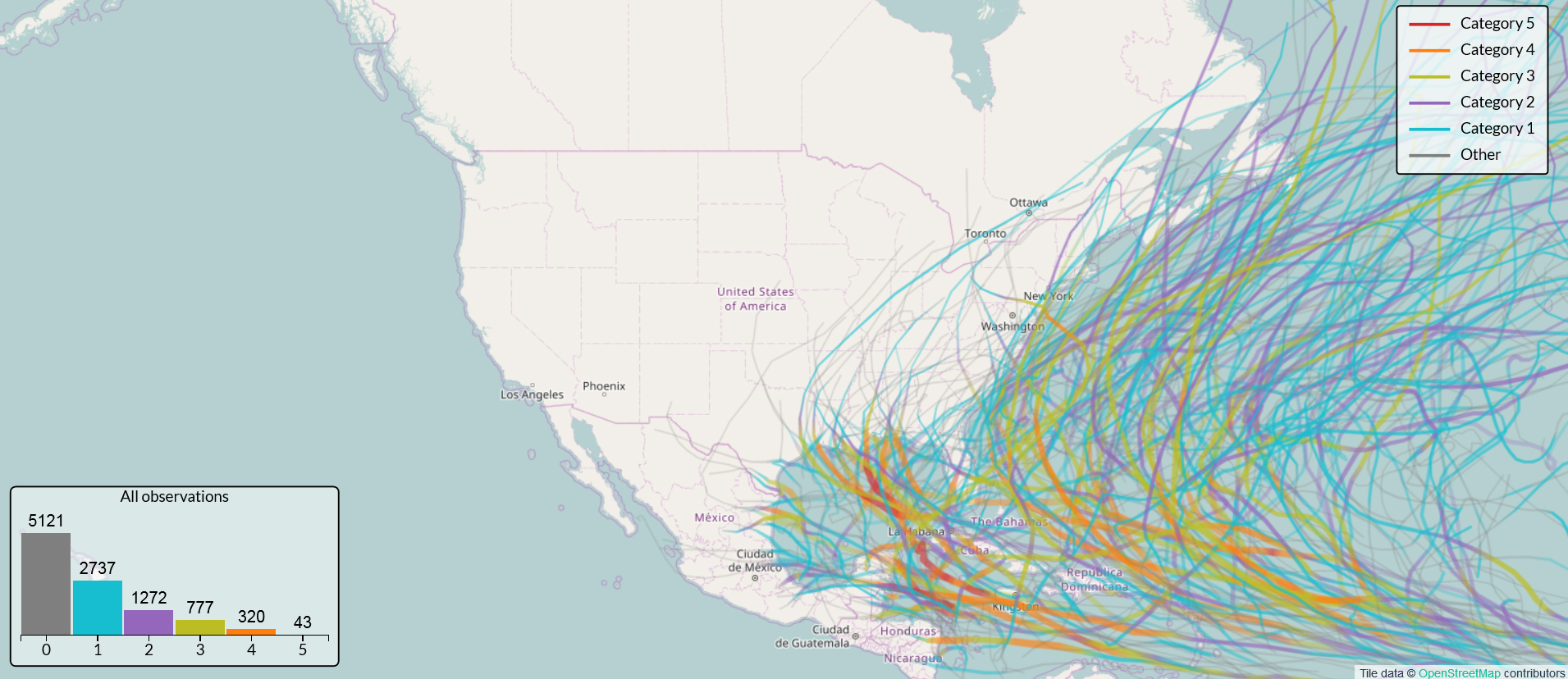
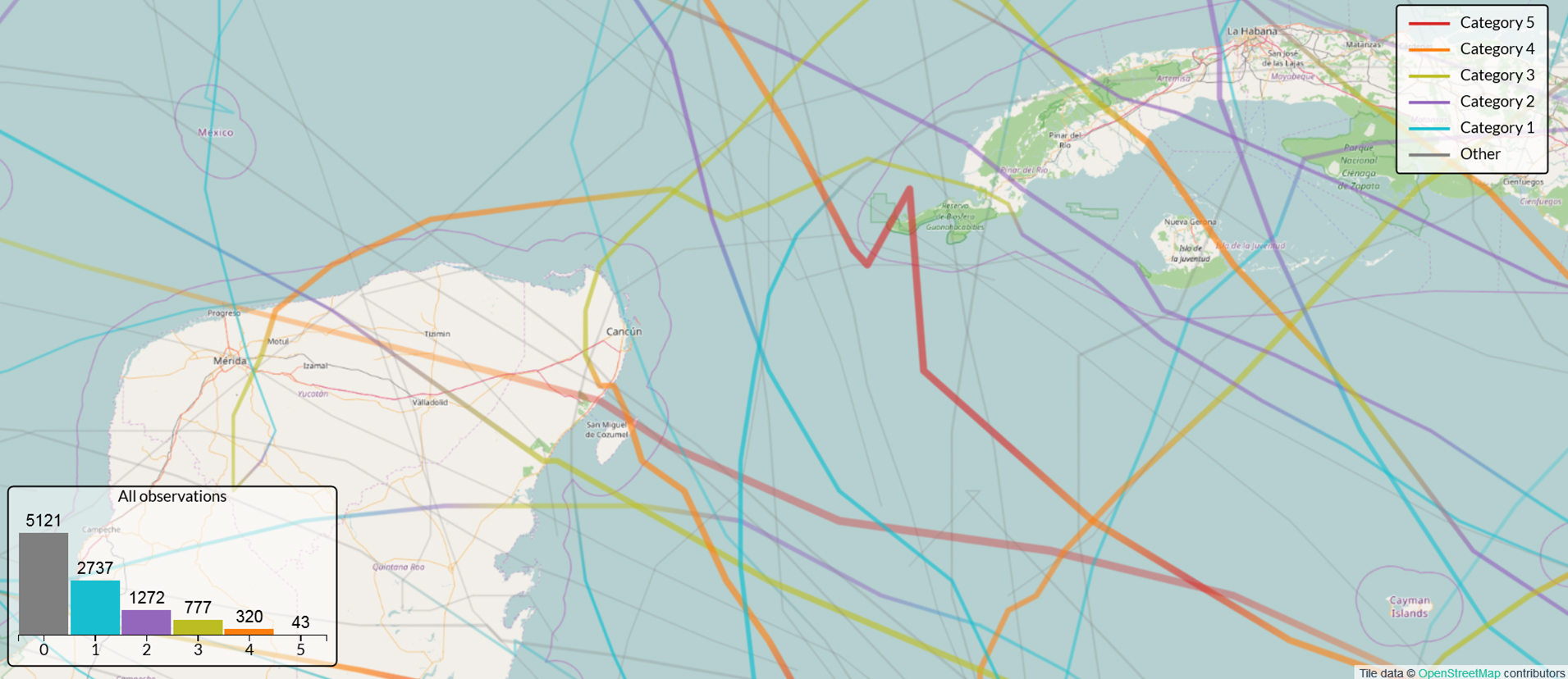
The following example uses data from historic hurricanes.

The emphasis of the example changes when GeoJS shifts the opacity of the hurricane tracks.

A color scale adds the categories. The pressure at the eye of each hurricane determines its category.

GeoJS correlates wind speed and pressure. It varies the width of each line to show wind speed.

The visualization of the hurricane tracks looks nicer with rounded line segment joins.

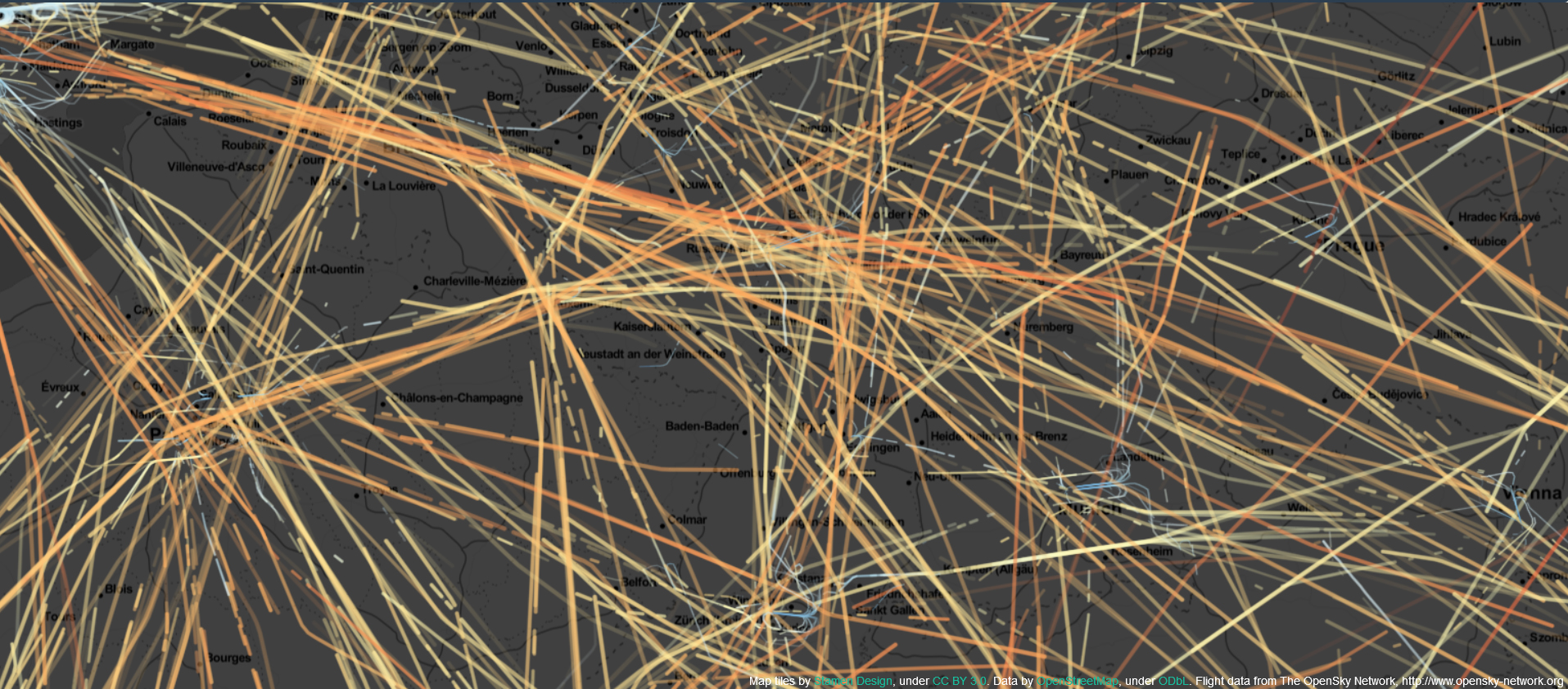
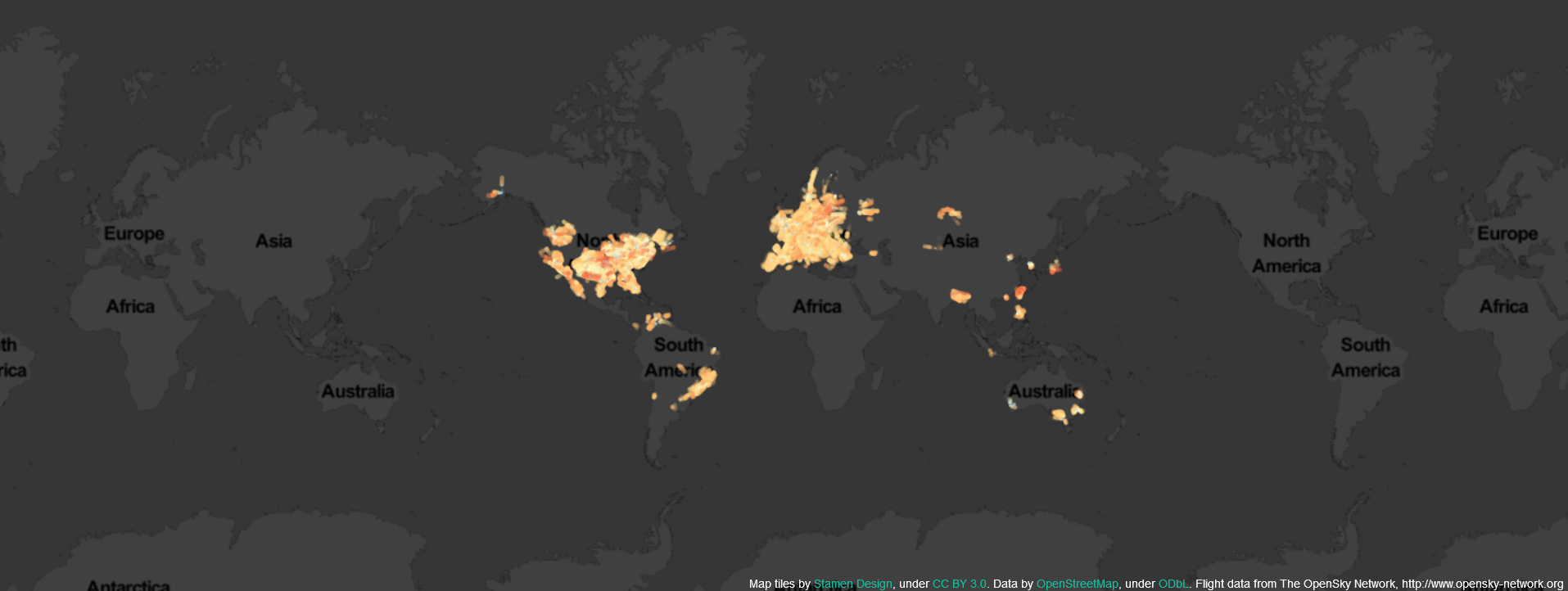
Another example uses air traffic information from the OpenSky Network on http://www.opensky-network.org. This information includes aircraft location, ground speed, altitude, and other parameters.

GeoJS plots altitude in color, where red represents the highest altitude, and blue represents the lowest altitude. In addition, GeoJS encodes speed in line width, as wider lines indicate faster speeds. Furthermore, GeoJS shows time with opacity. It makes older data more transparent.

Line rendering is essential for visualizing information from geospatial datasets (e.g., flight paths and navigation routes) and climate datasets (e.g., hurricane tracks, contour lines, and even streamlines). The new features for line drawing in GeoJS enable the creation of sophisticated visualizations that can more readily and clearly convey information. GeoJS makes it possible, for example, to draw hundreds of thousand of line segments and still achieve good performance. Thus, it helps to easily explore and analyze large datasets. With support for common line drawing features such as join shape; miter limit, which determines how to join sharp lines; and antialiasing, which smooths lines to make crisp-looking edges, GeoJS allows for adjustments that best represent data and are aesthetically pleasing.
Acknowledgement
The authors thank the Science Mission Directorate at NASA headquarters for providing this opportunity.
The material is based upon work supported by NASA under Award Number NNX15AE30G. Any opinions, findings, and conclusions or recommendations expressed in this material are those of the author(s) and do not necessarily reflect the views of the National Aeronautics and Space Administration.
 David Manthey is a research and development engineer for the high-performance computing (HPC) and visualization team at Kitware. He received a B.S. in mechanical engineering from Rensselaer Polytechnic Institute in 1992. He has worked in computer vision, measuring three-dimensional geometry and deformation in sheet metal and other materials. More recently, he has worked on audio and video distribution, storage, and processing. These efforts range from direct hardware control to user interfaces. He has one patent that relates to the automatic calibration of internal and external camera parameters.
David Manthey is a research and development engineer for the high-performance computing (HPC) and visualization team at Kitware. He received a B.S. in mechanical engineering from Rensselaer Polytechnic Institute in 1992. He has worked in computer vision, measuring three-dimensional geometry and deformation in sheet metal and other materials. More recently, he has worked on audio and video distribution, storage, and processing. These efforts range from direct hardware control to user interfaces. He has one patent that relates to the automatic calibration of internal and external camera parameters.
 Aashish Chaudhary is technical leader for the HPC and visualization team at Kitware. As an active researcher and developer in information and scientific visualization, he has contributed in various technical capacities to the Visualization Toolkit (VTK), ParaView, Ultrascale Visualization-Climate Data Analysis Tools (UV-CDAT), the VTK OpenGL ES Rendering Toolkit (VES), and many other Small Business Innovation Research and open-source projects.
Aashish Chaudhary is technical leader for the HPC and visualization team at Kitware. As an active researcher and developer in information and scientific visualization, he has contributed in various technical capacities to the Visualization Toolkit (VTK), ParaView, Ultrascale Visualization-Climate Data Analysis Tools (UV-CDAT), the VTK OpenGL ES Rendering Toolkit (VES), and many other Small Business Innovation Research and open-source projects.